Cotswolds Fine Dining
Redesigning a luxury catering website to better reflect the brand’s high-end offerings.
Role: Design + Development
Duration:
6 Weeks
Context
Cotswold Fine Dining, a luxury catering company serving the Cotswolds, wanted to redesign and rebuild their website. Their previous site struggled with confusing navigation, disorganised food menus, and inconsistent branding — making it difficult for potential customers to browse menus or make enquiries.
The goal was to create a more refined, user-centred experience that accurately reflected the premium nature of the brand. The client wanted the website to act not only to showcase their services but as a key touchpoint that communicated their dedication to quality and attention to detail.
The challenge: Simplify the digital experience while reflecting the brand's high-end positioning.

What Was the Problem?
The old website faced some core issues:
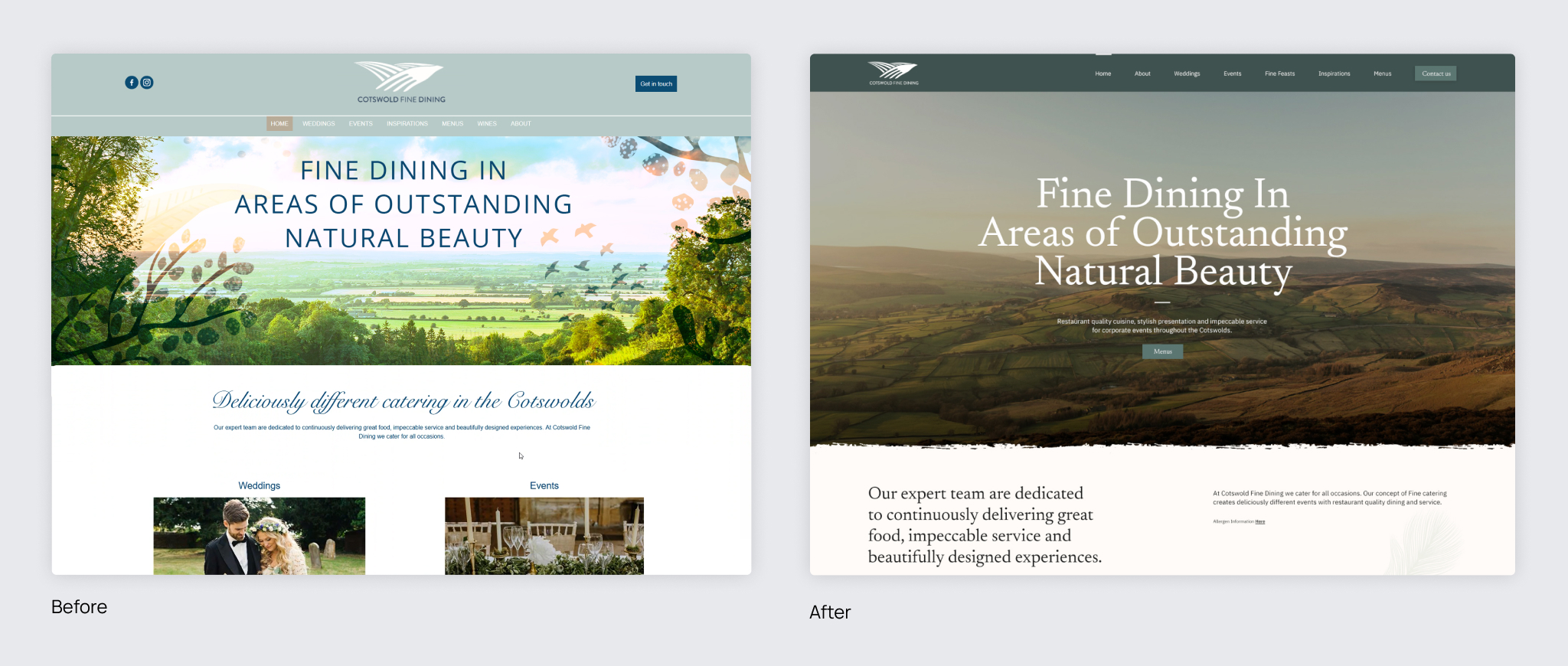
- The visual identity felt inconsistent and outdated — mixing serif and sans-serif fonts, clashing colours, and images that didn't communicate the luxury experience the brand promised, and gave the site a basic feel which didn’t represent their individuality.
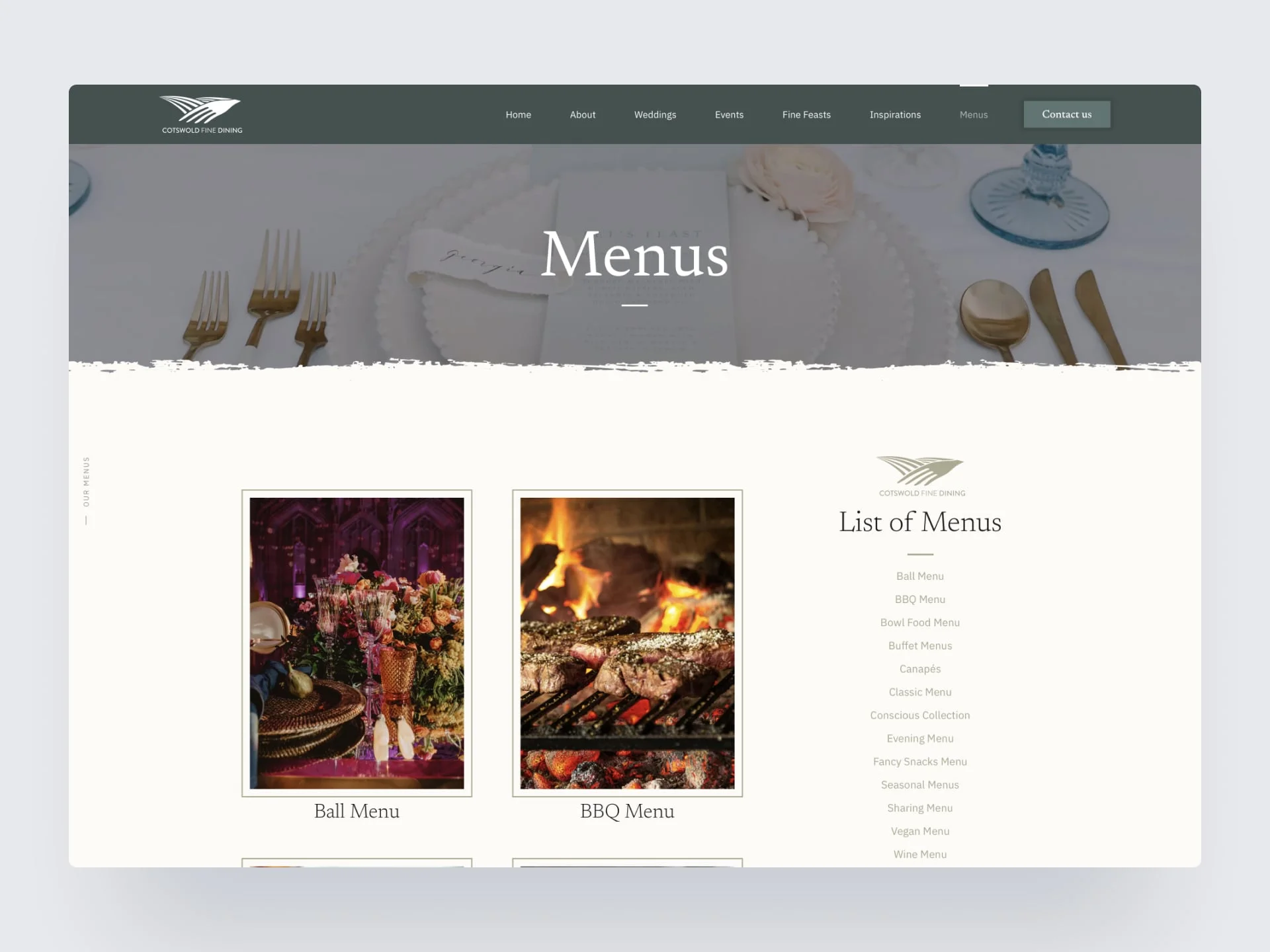
- Hard to read food menus, hidden in PDFs: The menu offerings were organised in a very confusing way on the site, with it not being clear what each menu was. They were also only available via downloadable PDFs, which added unnecessary friction to the browsing experience.
Solution
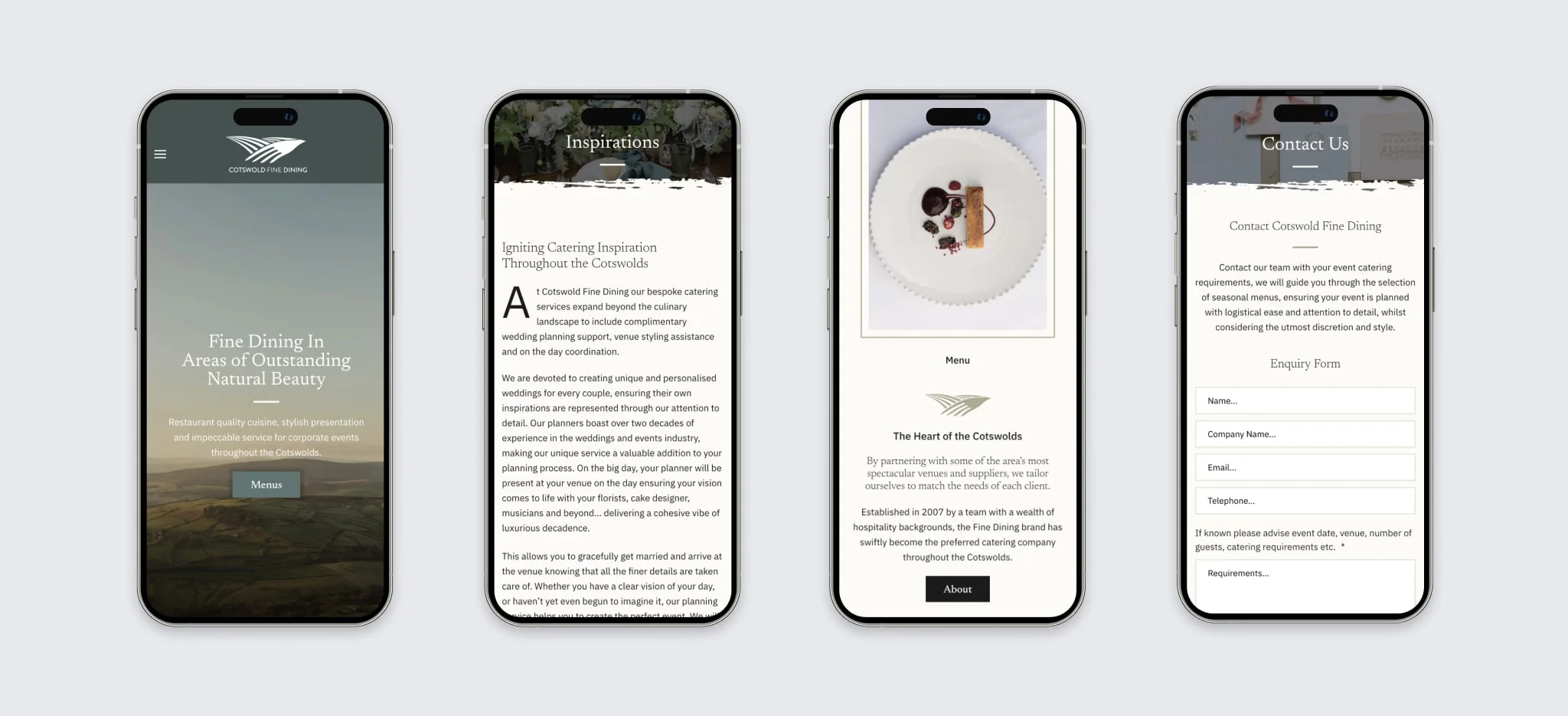
- Restructured the Navigation: Simplified the menu structure by creating dedicated pages for each menu — eliminating the need for PDFs and bringing the food offering to the forefront.
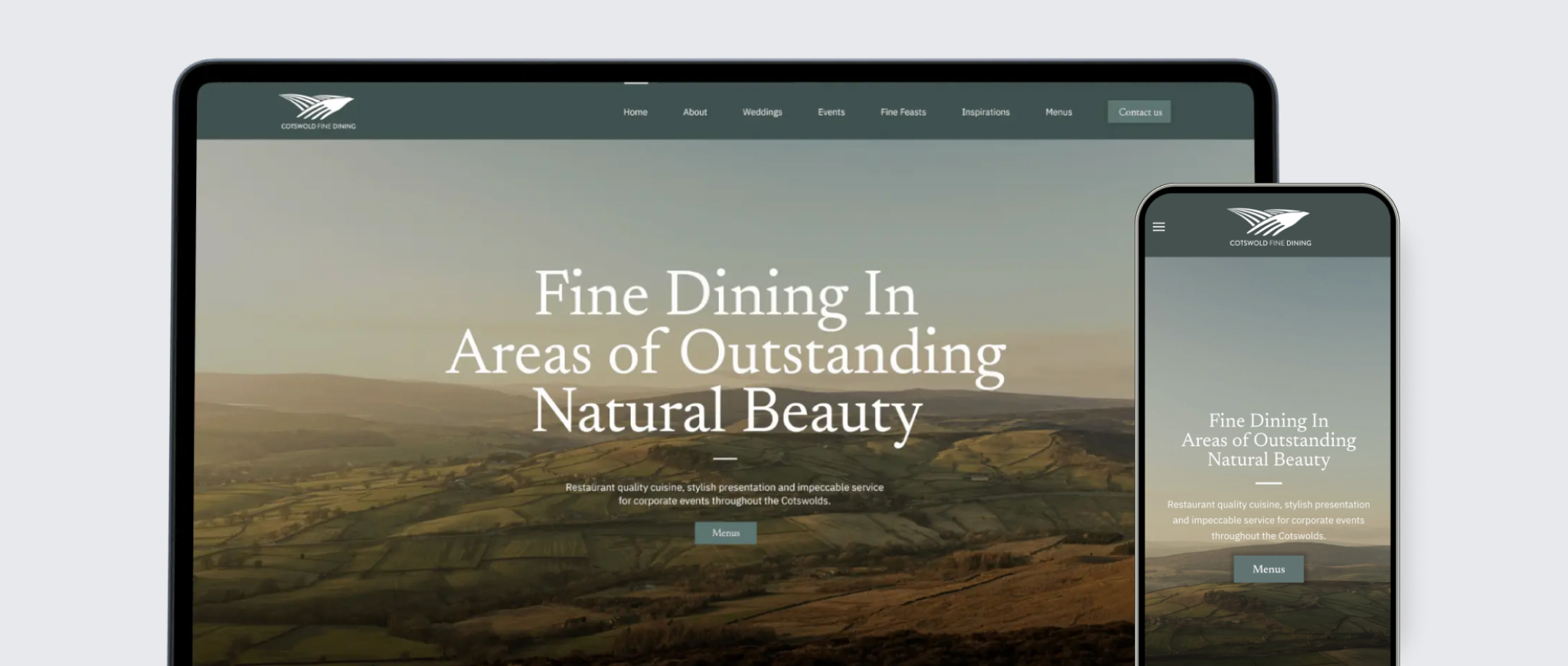
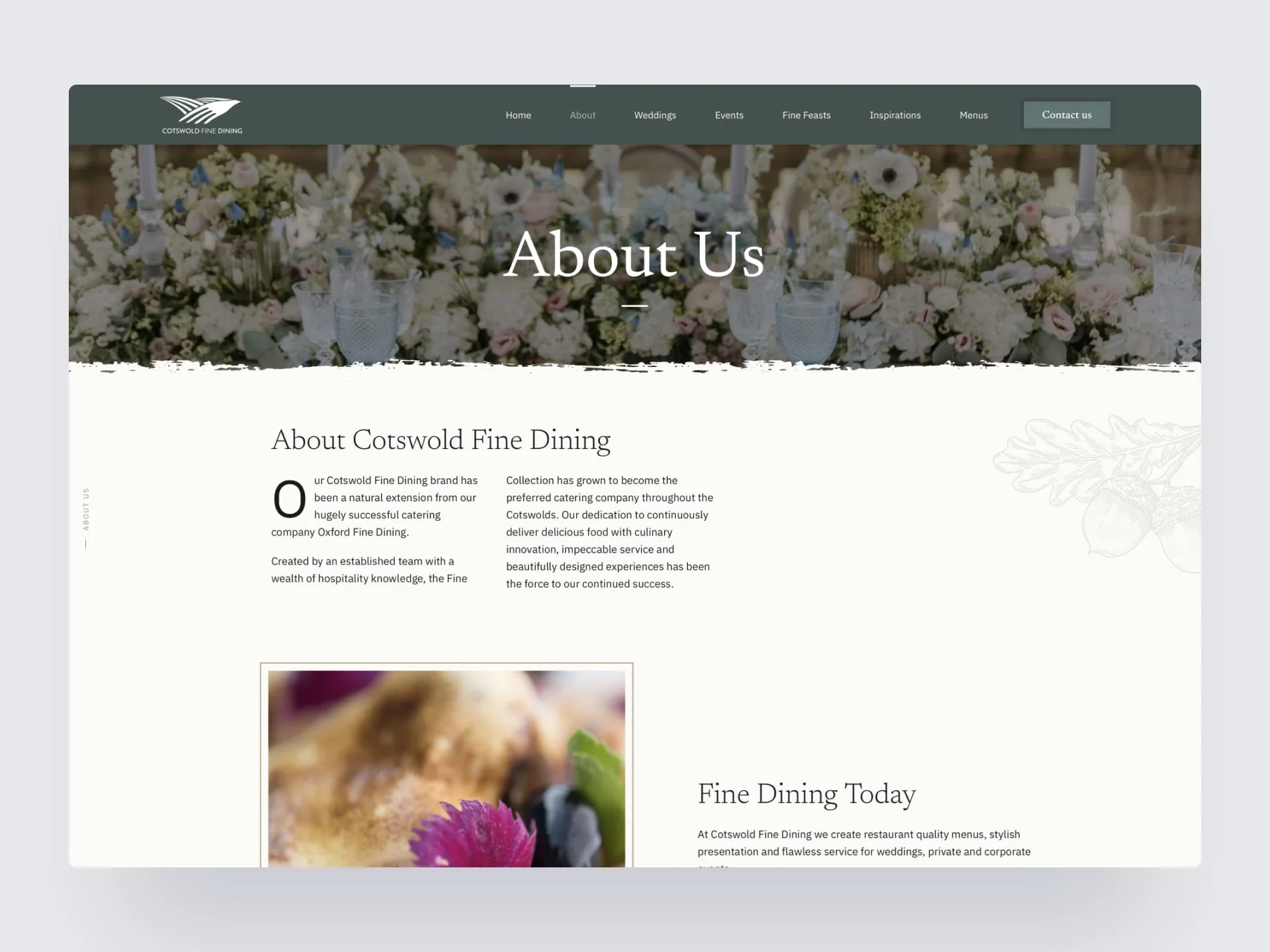
- Modernised the Visual Identity: Introduced a neutral, earthy colour palette inspired by the Cotswolds landscape. Paired an elegant serif typeface for headlines with a clean sans-serif for body text to create a more consistent visual language. The layout also allowed more room for high-quality photography.
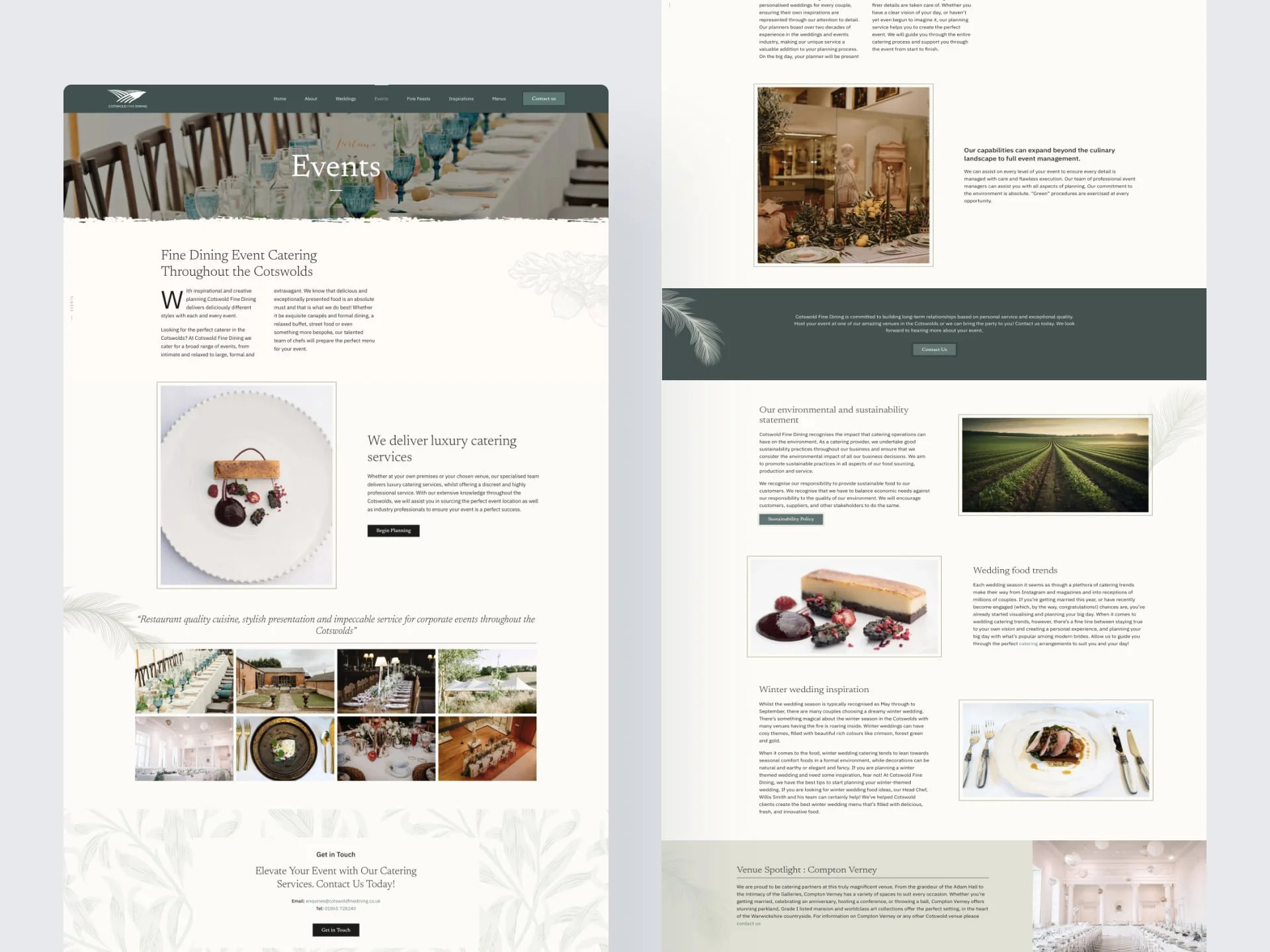
- Built with Flexibility in Mind: Developed the site with modular components and reusable layouts to allow the client to easily update seasonal menus and promotions without compromising the design.
- Greater Visual Engagement: Used brand photography that had previously been underutilised, bringing the food and service offering to life while building trust with users.
- Accessibility Focus: Ensured the entire site followed accessibility best practices.
- Microinteractions: Subtle animations like parallax effects, fade-ins on scroll, and zooming image links were added to create a more tactile, immersive experience without overwhelming the user.
Primary Users
The primary users were higher-net-worth individuals planning private events in the Cotswolds, such as weddings, parties, or corporate functions. This audience typically values discretion, quality, and attention to detail, but may not always be tech-savvy. They expect a premium experience from first touchpoint to final service.
Needs: Quickly browse menus, understand the level of service, and make an enquiry without too much back and forth.
Frustrations: Clunky experiences, excessive steps to find basic information, and anything that feels impersonal or overly salesy.
The previous site’s muddled typography and low-quality imagery undermined the sense of trust and luxury the brand wanted to communicate, making it harder for users to feel confident in their decision.
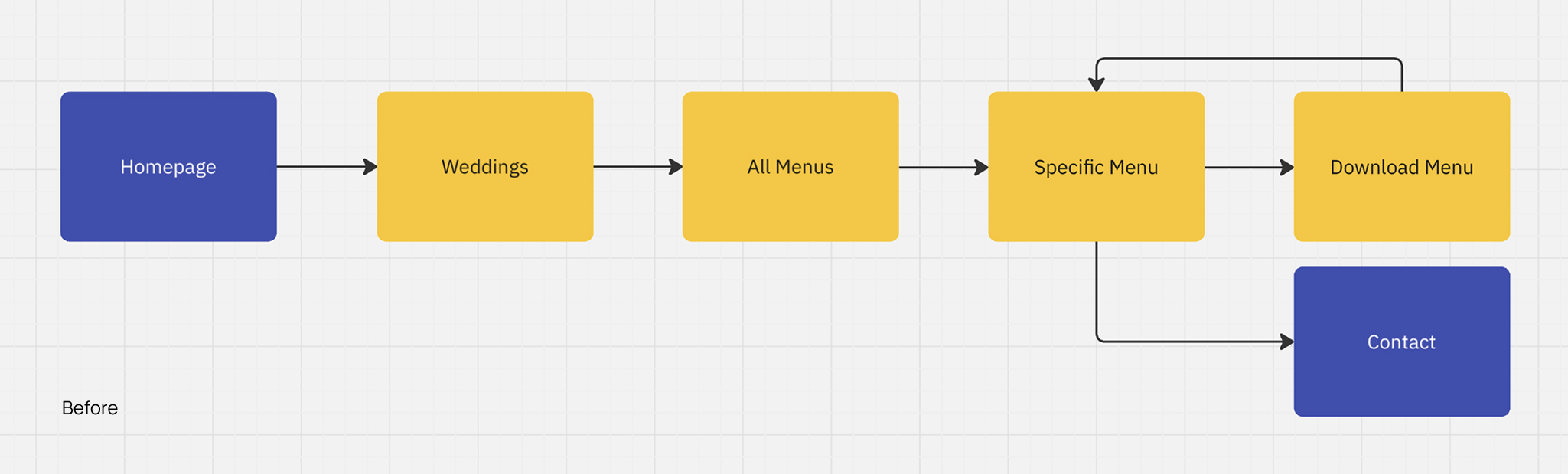
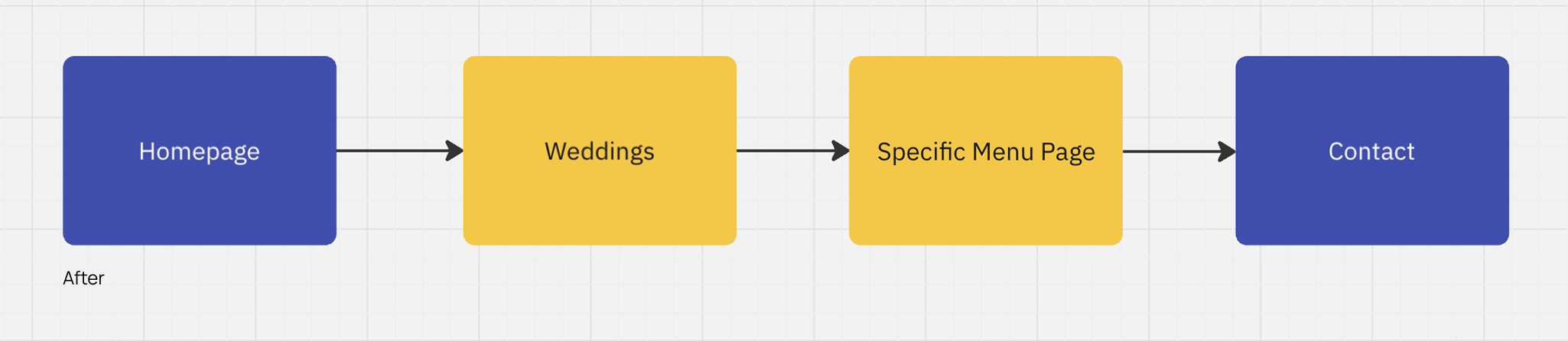
User Journey
I mapped out some of the existing user journeys for example, enquiring about wedding catering.
By creating a more intuitive navigation structure and bringing the menus to the forefront, I streamlined the journey to make it easier for users to reach the enquiry page.
This significantly reduced the number of clicks required and the potential for user frustration.


Iterations and development
I did a few initial variations based on the client requests, and after some back and forth with the client, we chose not to move forward with the version below.


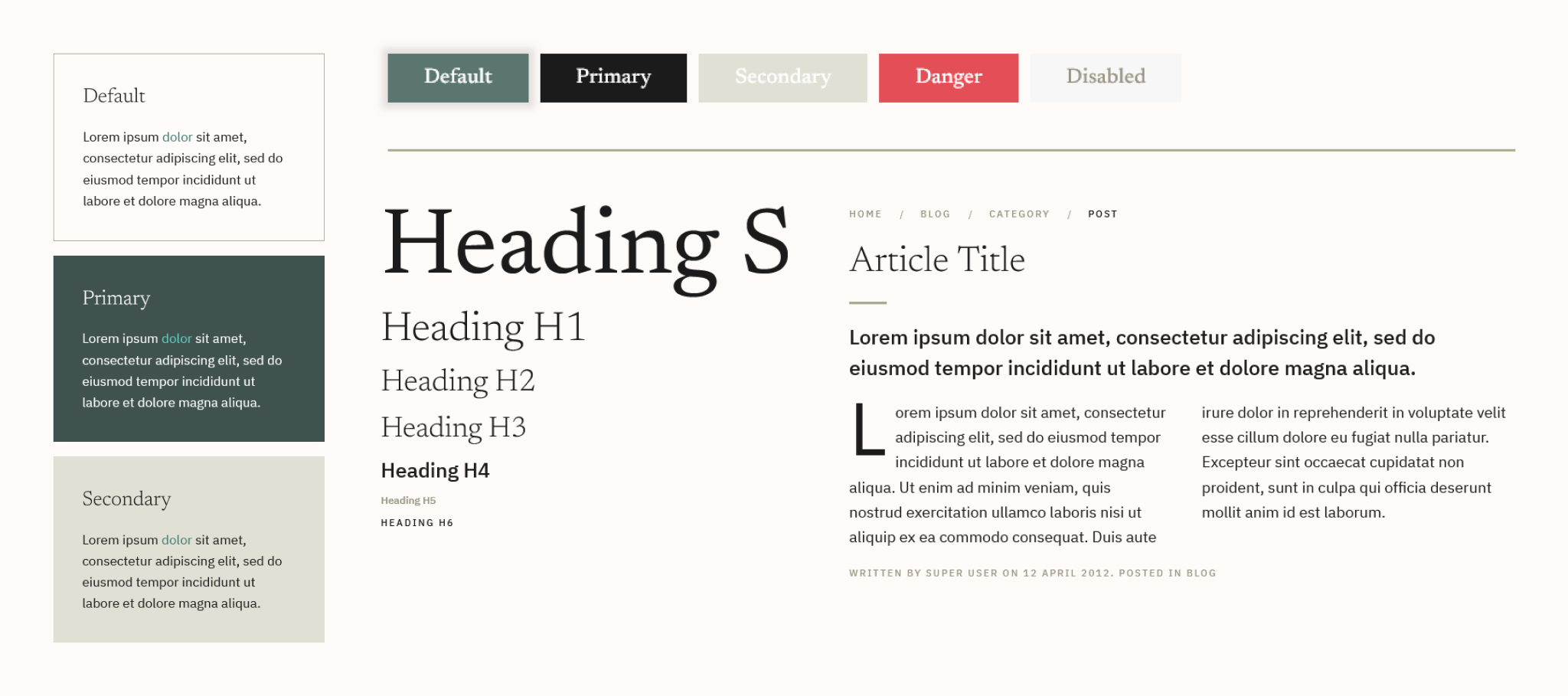
Design System
I developed a small, flexible design system to align the site with Cotswold Fine Dining's luxury brand identity. The system was designed to scale easily for future updates.

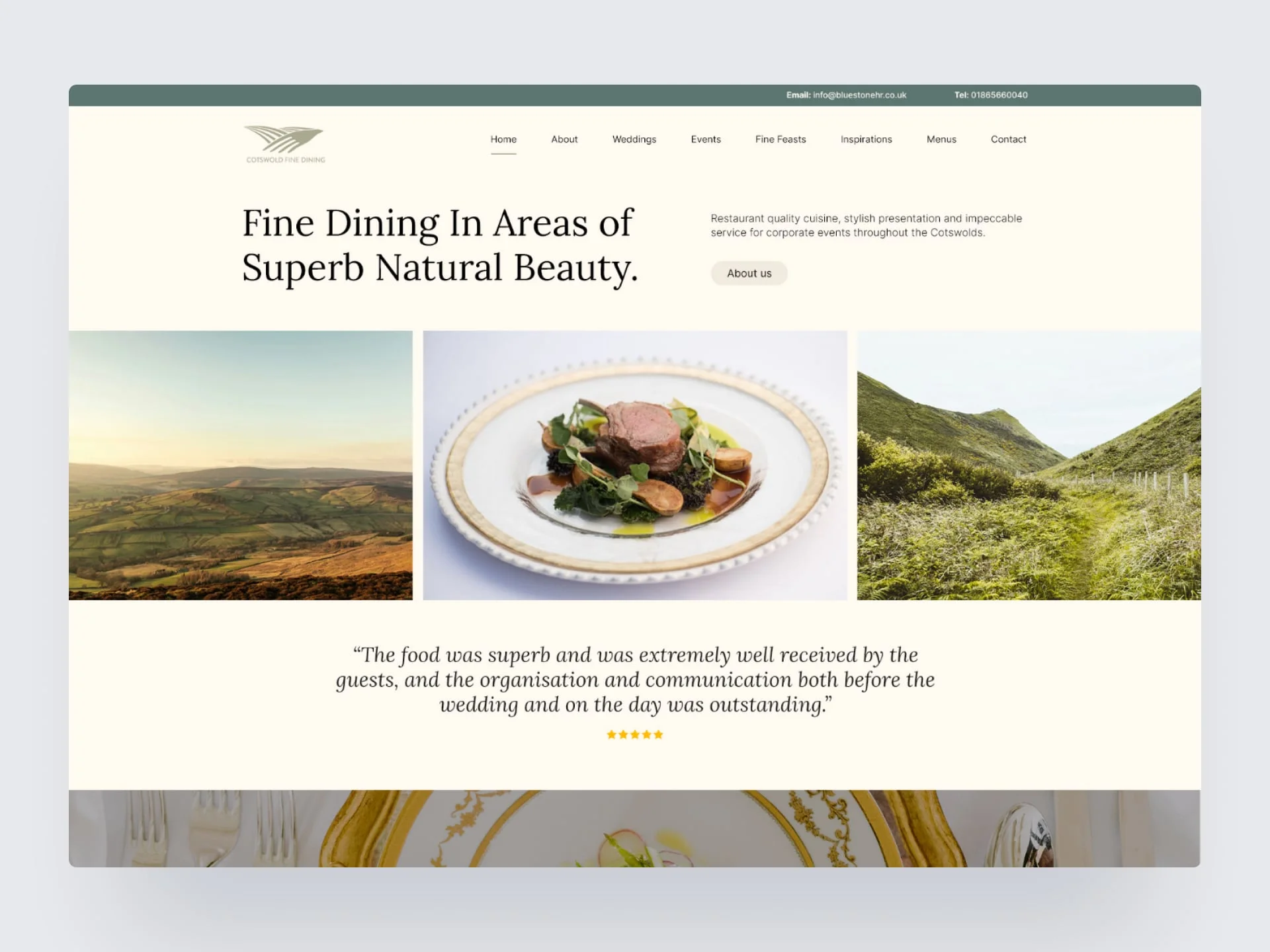
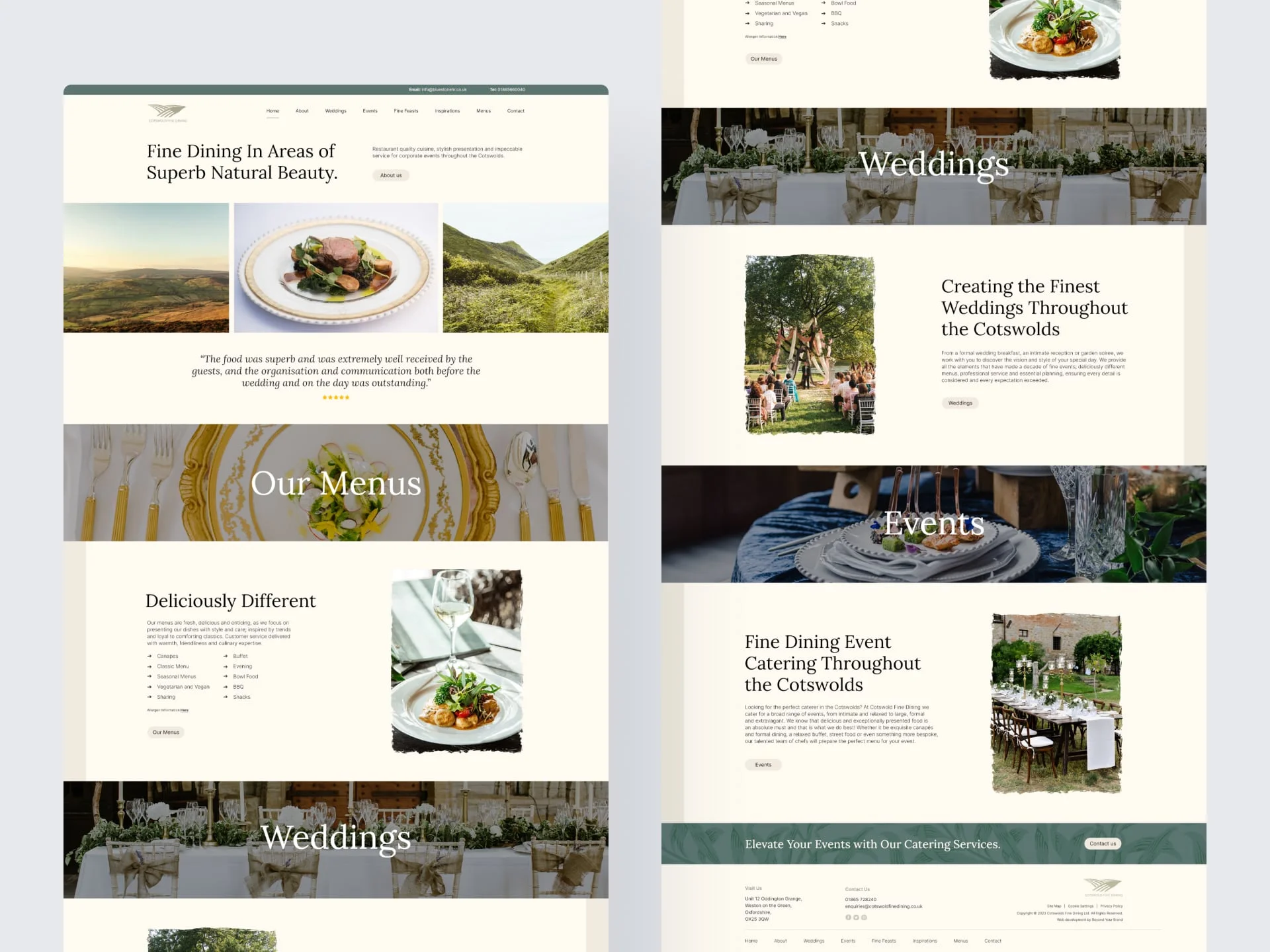
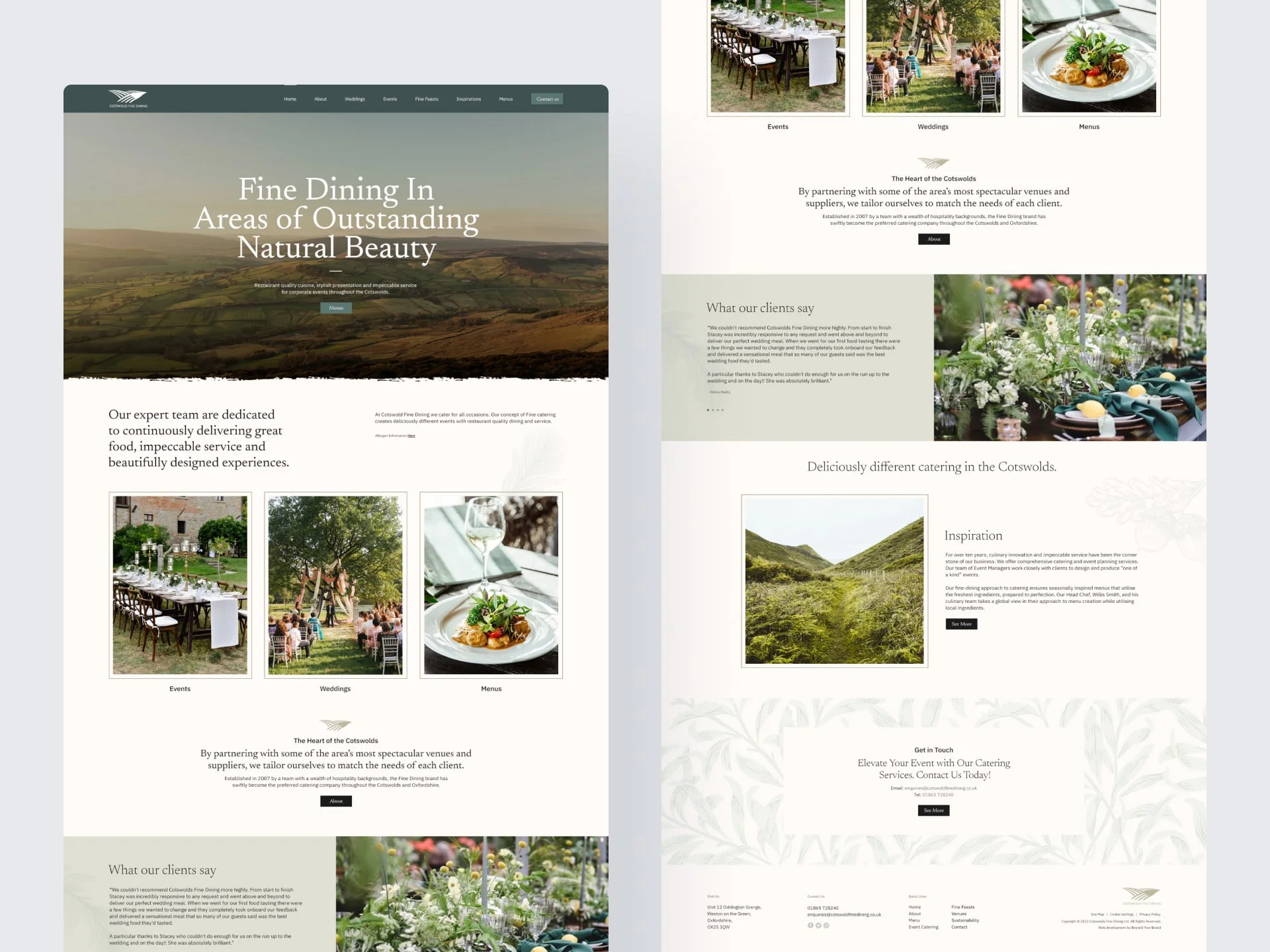
High-Fidelity Designs
In the final design phase, I created polished UI designs in Figma.
The visual design focused on creating a sense of sophistication, with design consistency throughout. colour tones and subtle microinteractions that reflected the brand's luxury positioning.


Handoff & Development Process
Although I wasn't the lead developer on this project, I contributed significantly by assisting with several subpages and providing guidance on the overall direction.
Once the designs were finalized, the website was built with HTML, CSS, and JavaScript within the Joomla CMS environment.
We followed a component-based approach to maintain consistent design patterns across the site, which also facilitated scaling for future pages.

Microinteractions
To create a more tactile and immersive experience, I introduced several microinteractions throughout the site:
I maintained a component-based approach to ensure consistent design patterns across the site, making it easier to scale the layout for future pages.
- Parallax and sticky effects on menus
- Fade in on scroll
- Zooming image links
- Smooth scrolling anchor links to create a more seamless navigation experience.


Outcome
The final website delivered a simpler, more elegant representation of Cotswold Fine Dining's brand, making it easier for users to understand the offering and take the next step towards booking.
The client was delighted with the project and asked us to work on their sister brand, Oxford Fine Dining.
What I Would Improve
If I had more time to iterate further on this project, I would focus on:
- Conducting usability testing with real customers to refine the menu navigation further.
- Consolidate some ambiguous menu items like 'Inspirations' into more intuitive categories